O Código de Resposta Rápida (ou Quick Response Code), conhecido popularmente como QR Code, é uma versão do código de barras capaz de transmitir uma grande variedade de informações através de uma única digitalização. Indiferente de sua opinião sobre a tecnologia, atualmente ela está presente em praticamente todos os lugares.
O objetivo deste tutorial será ensinar você a usar um QR Code para o seu site gratuitamente, sem a necessidade de criar contas, como este mostrado na imagem abaixo.
Observações Importantes:
- Vamos tratar neste tutorial a criação gratuita de QR Codes para URL estáticos, ou seja, programados para levar para um endereço da Internet fixo, que pode ser, por exemplo: o cardápio do seu restaurante, seu perfil no Linkedin, o link para o seu site que está disponível no seu cartão de visitas ou catálogo, entre outros.
- URL estática será o único assunto abordado neste tutorial, que é focado para iniciantes. Outros tipos de QR Code, como Pix, URL dinâmica, entre outros, não serão abordados neste tutorial.
E então, tudo pronto para começar?
Premissas Iniciais
O QR Code estático, como o próprio nome sugere, não é modificável após criado, ou seja, se o seu QR levava até a página https://www.exemplo.com/contato e você fez a alteração para https://www.exemplo.com/entre-em-contato, qualquer pessoa que tenha o o QR Code antigo vai continuar vendo a primeira página. Cabe a você, como responsável, certificar-se de que foi programado um redirecionamento entre as páginas para não perder as visitas.
Eu já presenciei por diversas vezes restaurantes que hospedam o seu cardápio em sites como o Google Drive e, na necessidade de uma revisão, imprimem os códigos todos novamente. Se isso pode afetar você, uma solução gratuita é usar sites de redirecionamento como o bit.ly e usar os links gerados por eles no QR Code, possibilitando você a mudar a URL de destino. Se você tem um site, pode ver o nosso tutorial sobre Hypertext Access. Agora, se você usa WordPress pode usar plugins como o Redirection.
Gerando o seu QR Code
Pesquisando sobre este tópico nas últimas semanas, o melhor site que encontrei que gera QR Codes estáticos sem nenhum tipo de vínculo ou com recursos limitados, é o QRCode Monkey, que você pode abrir acessando este link.
Dentro da página, certifique-se de estar na aba URL, conforme mostrado na imagem abaixo:
O primeiro passo é definir a URL de destino, que pode ser a página da sua empresa, o cardápio do seu restaurante, seu portfólio, perfil nas redes sociais, entre outros. Coloque este link em “Seu URL”. No meu caso, eu vou colocar o link desse site, que é https://www.brunokitsune.com (o https ou http é parte fundamental do link e deve ser colocado, não se esqueça).
Note que o QR Code não será modificado automaticamente, justamente para economizar recursos do servidor. Depois disso, todos os demais passos são opcionais e você pode fazer apenas aquilo que desejar, devendo gerar o QR Code ao final.
Cores:
Se você desejar mudar as cores, como na imagem mostrada no começo deste tutorial, basta escolher a cor que você deseja para o fundo e para o primeiro plano. Na imagem abaixo você irá notar que eu coloquei a cor #dd3f46 como sendo primeiro plano e #ffffff como cor do fundo. Você tem a opção de mudar a cor do quadrado e também de usar o efeito de degradê. Note, todavia, que na hora de exportar, arquivos .pdf e .eps não suportam este efeito. Você pode ver abaixo como eu apliquei no QR Code de exemplo:
Adicionar logotipo:
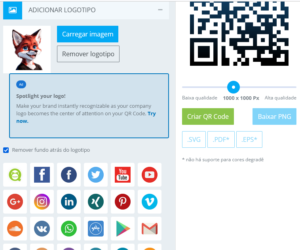
Esta é uma parte muito interessante do QR Code e dá um charme todo especial, transformando o código em questão realmente único. Você pode clicar no botão “Carregar imagem” e enviar o seu logotipo (recomendado ser um .png de fundo transparente com proporções quadradas), ou escolher um dos diversos logotipos que já estão disponíveis, como o do Facebook, Twitter, Linkedin, Instagram, etc.
Importante: Certifique-se de marcar o quadro “remover fundo atrás do logotipo”, para deixar o fundo mais limpo para que as pessoas possam ver melhor o seu logo, como mostrado no exemplo abaixo:
Personalizar design:
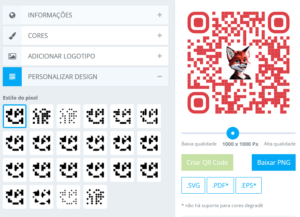
Aqui você pode modificar o estilo do pixel (quanto mais “grosso”, mais fácil a leitura), o estilo do quadrado de fora e o estilo do quadrado de dentro (os três quadros de margem do QR Code).
Após customizar o que desejar, basta escolher na coluna da direita qual a dimensão que você deseja, sendo que 1000×1000 é o padrão e nos hoje em dia é suficientemente bom para pequenas impressões, mas você pode subir até 2000×2000 caso desejar, em seguida clique no botão “Criar QR Code”, como mostrado na imagem que segue:
E pronto, agora basta escolher qual o formato que você deseja fazer o download (em caso de dúvida, pegue todos) e tudo feito!
Lembre-se que após salvar a imagem, ela é sua para sempre, pois se trata de um QR Code estático, só destaco que se houver modificações no endereço o qual ele está levando, você precisa certificar que o redirecionamento está ligado.
Sabia que a imagem de logotipo usado neste tutorial foi criada por Inteligência Artificial, através das ferramentas Stable Diffusion e A1111 e que estas ferramentas são totalmente gratuitas? Se não, acesse agora o nosso tutorial e descubra como fazer estas imagens!